尾張旭にある小さなマンツーマンパソコン教室のブログです。ネット上の気になることを集めてご紹介したり、教室の様子をご紹介したりしています。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
忍者ブログで、画像を貼り付けるときの設定のコツをご紹介します。
|サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
このサンプルに色々な方法で画像を配置してみます。
カーソル(チカチカ点滅している縦棒)の位置は統一して一行目の先頭としています。
サンプル文章では|の位置です。
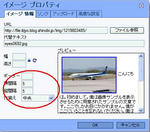
まず、イメージプロパティの設定を横間隔5、縦間隔5、行揃え左で配置してみます。
 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
横間隔5、縦間隔5、行揃え左ではこんな感じです。
横と縦に少しスペースが入り、文字に対して画像が左によって居ます。
イメージプロパティの画面はこうなります。

次にイメージプロパティの設定を横間隔0、縦間隔0、行揃え左で配置してみます。
 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
横間隔0、縦間隔0、行揃え左ではこんな感じです。
横間隔、縦間隔を下の図の空白のままにしておくと、画像と文字の間にスペースがなくなります。
ちょっと読み辛いかもしれません。
イメージプロパティの画面はこうなります。

横間隔、縦間隔は5以上がいいかもしれませんね。
次にイメージプロパティの設定を横間隔5、縦間隔5、行揃え右で配置してみます。
 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
横間隔5、縦間隔5、行揃え右ではこんな感じです。
文字に対して画像が右に配置されます。
イメージプロパティの画面はこうなります。

次はイメージプロパティの設定を横間隔5、縦間隔5、行揃え中央で配置してみます。
 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
横間隔5、縦間隔5、行揃え中央ではこんな感じです。
文字が画像の横中央に一行だけ配置されます。
イメージプロパティの画面はこうなります。

次はイメージプロパティの設定を横間隔5、縦間隔5、行揃えなしで配置してみます。
 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
横間隔5、縦間隔5、行揃えなしではこんな感じです。
文字が画像の横下に一行だけ配置されます。
次は二枚以上並べて配置するときのコツです。
まず、一枚目を横間隔5、縦間隔5、行揃え左で配置してみました。
 |サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
|サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
続いて|の位置にカーソルがあることを確認します。ここがポイントです。カーソルの位置を確認したら二枚目を挿入します。

 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
結構キレイに配置されます。
二枚とも左によって居ます。
間隔5、縦間隔5、行揃え右で配置してみます。
|サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
|の位置にカーソルがあることを確認します。ここがポイントです。
 |サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
|サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
|の位置にカーソルを置くことに注意すれば行揃え右でも二枚キレイに配置されました。

 サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
文章なしで、画像だけ並べて配置したいときは・・・
間隔5、縦間隔5、行揃え左で配置してみました。


行揃えを左などにしておくとズレてしまうようです。
|カーソルをどこに置けばいいかが分からないためと思われます。
間隔5、縦間隔5、行揃えなしで配置してみました。



行揃えはなしがベストです。
コツは写真を入れたら、スペースキーを一回か二回か押してスペースを入れてから次の写真を入れてあげることです。少し写真の間に間隔があいてキレイです。
このコツを守れば、サイズが微妙に違う写真でもキレイに配置されました。
お使いのテンプレートによって横に並べられる枚数は、二枚三枚と違うと思いますのでこのあたりは一度試してみてからお願いします。
実際にインターネット上で見ると、入力している時と違う場合もあるので、必ず実際のブログで確認して下さいね。
ご自分のブログではうまくいかない方はまたご相談ください♪
まず、サンプルとして下記に文章を入力しますね。
|サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
このサンプルに色々な方法で画像を配置してみます。
カーソル(チカチカ点滅している縦棒)の位置は統一して一行目の先頭としています。
サンプル文章では|の位置です。
まず、イメージプロパティの設定を横間隔5、縦間隔5、行揃え左で配置してみます。
横と縦に少しスペースが入り、文字に対して画像が左によって居ます。
イメージプロパティの画面はこうなります。
次にイメージプロパティの設定を横間隔0、縦間隔0、行揃え左で配置してみます。
横間隔0、縦間隔0、行揃え左ではこんな感じです。
横間隔、縦間隔を下の図の空白のままにしておくと、画像と文字の間にスペースがなくなります。
ちょっと読み辛いかもしれません。
イメージプロパティの画面はこうなります。
横間隔、縦間隔は5以上がいいかもしれませんね。
次にイメージプロパティの設定を横間隔5、縦間隔5、行揃え右で配置してみます。
横間隔5、縦間隔5、行揃え右ではこんな感じです。
文字に対して画像が右に配置されます。
イメージプロパティの画面はこうなります。
次はイメージプロパティの設定を横間隔5、縦間隔5、行揃え中央で配置してみます。
横間隔5、縦間隔5、行揃え中央ではこんな感じです。
文字が画像の横中央に一行だけ配置されます。
イメージプロパティの画面はこうなります。
次はイメージプロパティの設定を横間隔5、縦間隔5、行揃えなしで配置してみます。
横間隔5、縦間隔5、行揃えなしではこんな感じです。
文字が画像の横下に一行だけ配置されます。
次は二枚以上並べて配置するときのコツです。
まず、一枚目を横間隔5、縦間隔5、行揃え左で配置してみました。
続いて|の位置にカーソルがあることを確認します。ここがポイントです。カーソルの位置を確認したら二枚目を挿入します。
結構キレイに配置されます。
二枚とも左によって居ます。
間隔5、縦間隔5、行揃え右で配置してみます。
|サンプル文章です。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。Word 2003 は、画期的な日本語入力・編集環境を実現した日本語ワープロです。サンプル文章でした。
|の位置にカーソルがあることを確認します。ここがポイントです。
|の位置にカーソルを置くことに注意すれば行揃え右でも二枚キレイに配置されました。
文章なしで、画像だけ並べて配置したいときは・・・
間隔5、縦間隔5、行揃え左で配置してみました。
行揃えを左などにしておくとズレてしまうようです。
|カーソルをどこに置けばいいかが分からないためと思われます。
間隔5、縦間隔5、行揃えなしで配置してみました。
行揃えはなしがベストです。
コツは写真を入れたら、スペースキーを一回か二回か押してスペースを入れてから次の写真を入れてあげることです。少し写真の間に間隔があいてキレイです。
このコツを守れば、サイズが微妙に違う写真でもキレイに配置されました。
お使いのテンプレートによって横に並べられる枚数は、二枚三枚と違うと思いますのでこのあたりは一度試してみてからお願いします。
実際にインターネット上で見ると、入力している時と違う場合もあるので、必ず実際のブログで確認して下さいね。
ご自分のブログではうまくいかない方はまたご相談ください♪
PR
この記事にコメントする
パソコン教室のご案内
☆パソコン教室一條学院☆
★やりたいこと中心、マンツーマンのフリースタイル
★MOT資格所有の講師による指導です。
★経済的な回数制です。
★ビデオ講習はありません。
★仕事の持ち込みもOK
https://itijyopc2.jimdo.com/
☆見学・入会随時受付☆
見学はお電話にてご予約を!
℡0561-76-6825
お子様連れもご相談ください
〒488-0844
尾張旭市東名西町
2-22-2
TEL&FAX(0561)76-6825
itijyopc@hotmail.co.jp
一條学院ホームページへ

★やりたいこと中心、マンツーマンのフリースタイル
★MOT資格所有の講師による指導です。
★経済的な回数制です。
★ビデオ講習はありません。
★仕事の持ち込みもOK
https://itijyopc2.jimdo.com/
☆見学・入会随時受付☆
見学はお電話にてご予約を!
℡0561-76-6825
お子様連れもご相談ください
〒488-0844
尾張旭市東名西町
2-22-2
TEL&FAX(0561)76-6825
itijyopc@hotmail.co.jp
一條学院ホームページへ
このサイトについて
このサイトは、2013年秋に名東区高針より移転してまいりました尾張旭市にある「パソコン教室一條学院」によるブログです。
尾張旭にある小さなマンツーマンパソコン教室のブログです。ネット上の気になることを集めてご紹介したり、教室の様子をご紹介したりしています。
このブログはリンクフリーです
どなたでも、どのページでも
ご自由にリンクして下さい
バナーお使いいただく方は
↓保存してお使い下さい♪

尾張旭にある小さなマンツーマンパソコン教室のブログです。ネット上の気になることを集めてご紹介したり、教室の様子をご紹介したりしています。
このブログはリンクフリーです
どなたでも、どのページでも
ご自由にリンクして下さい
バナーお使いいただく方は
↓保存してお使い下さい♪
リンク
姉妹サイト・受講生作品・お世話になっている方々のサイト
ブログ内検索
下のブログ内検索を
ご利用いただきますと
目的の記事を探すのに
便利です。
最新記事
yahoo!検索
